どんな教材が良いの?
2020年度から、小学校でプログラミング教育が必修化されます。ご家庭でお子様に事前に教えてあげたいと思っても、一体どうすればよいかわからない方も多くいらっしゃると思います。プログラミングスクールへ通わせるのも一つの方法ですが、まずはご家庭にあるパソコンやiPadで気軽にプログラミングに触れてみるのもよいかと思います。子供向けのプログラミング教材はインターネット上にたくさんあります。無料のものでも非常に優れたものもあります。現役プログラマーで一児の父の私が、プログラマー目線で最も効率的にプログラミング的思考が身につけられると思われる教材を紹介したいと思います。教材の選考にあたっては、私の知り合いのプログラマー数名にも意見を頂きました。
Code Studio(コードスタジオ)

特徴
子供向けプログラミング教育サイトとしては大変メジャーで多くの教材があります。アナと雪の女王、スター・ウォーズ、マインクラフトなど、子供が興味をひきやすいコンテンツも用意されています。基本的にはパズル状のパーツを組み合わせてグラフィックを制御するタイプのもので、視覚的にイベント、命令を理解する事ができます。各プロジェクトはチュートリアル形式で進んでいくので、文字(一部漢字あり)が読めるお子様なら、親が付き添わなくても自分で進めていく事ができます。チュートリアルの最後には、それまでに使った命令を自分の好きなように組み合わせて、自分だけのゲームなどの作品を作る事ができます。作った作品は、このサイトで一般公開する事ができます。公開する喜びも味わえますし、公開された他の人の作品をみる事で、「こんな事もできるのか!」という発見もあります。
メリット・デメリット
メリット:すべてブラウザ上で実行できるため、環境づくりが不要(Flashが使われてないところもGood!)また、チュートリアルが充実していて、初心者でもある程度自分で進められる
デメリット:機能が簡略化されているので、実際のプログラミングで必要な概念をカバーできない部分が多い。ある程度学習したら、別の教材で補足が必要かも。
使い方
まずは画面中央の「学習をはじめる」をクリックします。

次の画面で「Hour of Code(アワー オブ コード)」のセクションがあり、ここでは、1時間で完結するチュートリアルが用意されています。サイトに慣れるためにも一度この中から好きなものを選んでみると良いかと思います。

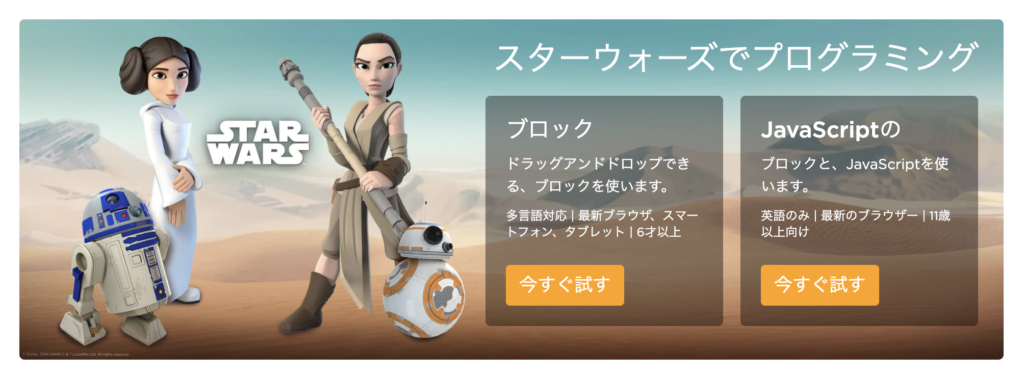
例として、スター・ウォーズを選んでみました。(表示されていない時は、「もっと見る」をクリックして、すべてのチュートリアルを表示させて下さい)

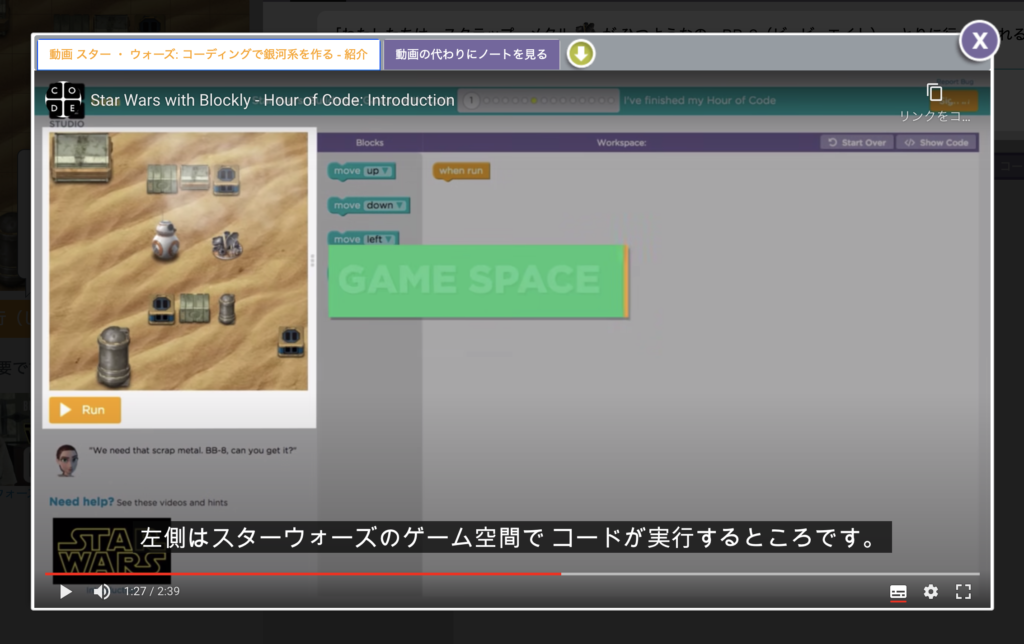
ブロックとJavascriptが選べますが、今回は初心者向けのブロックを選択してみましょう。今すぐ試すをクリックすると、インストラクションムービーが再生されます。実際に使用する画面構成や使い方を簡潔に説明してくれます。

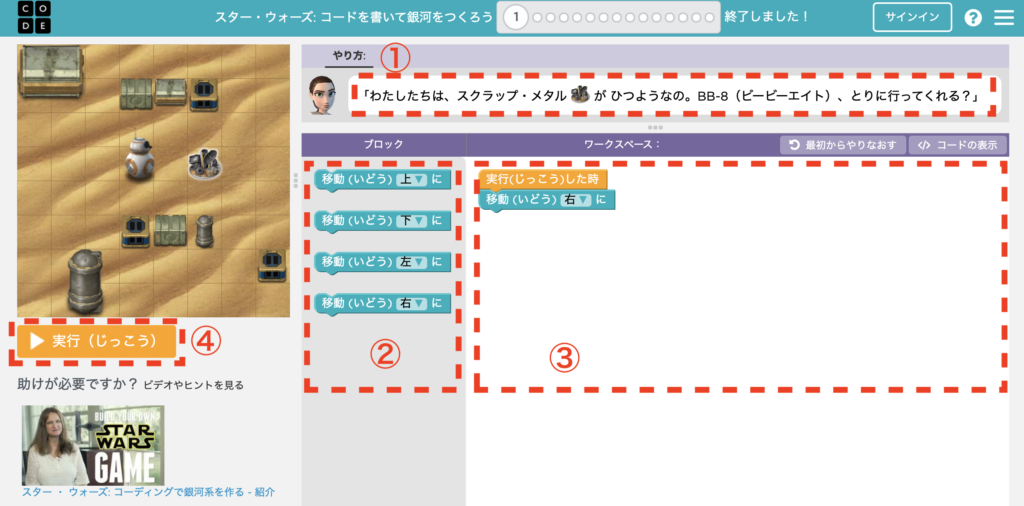
ムービーが終了すると、いよいよチュートリアルの開始です。画面の構成は下の画像のようになっています。まず①にこのステップで何をするかが表示されています。ここでは、BB-8にスクラップ・メタルを取りにいかせる事が目的となります。②の「ブロック」エリアには、いくつかの命令が用意されています。ここから必要と思われる命令を、③の「ワークスペース」エリアへドラッグ・ドロップします。③にはすでに「実行(じっこう)した時」、「移動(いどう)右に」の2つのブロックが配置されています。一旦何もせずに④の「実行(じっこう)」ボタンをクリックしてみましょう。BB-8が右に1マス移動したかと思います。スクラップ・メタルまでたどり着くには、もう1マス右に移動する必要があります。

ここで、どうすればスクラップ・メタルへたどり着けるか、お子様へ考えてもらうと良いでしょう。
一旦、③のワークスペースへ配置されている、ブロックについて解説します。ます、オレンジ色の「実行(じっこう)した時」のブロックは、プログラミングの世界では一般的に「イベント」と呼ばれるもので、命令をどういったタイミングで実行させるかを定義するものです。ここでは、④の「実行(じっこう)」ボタンが押された時の事を定義しています。その下にある水色のブロックは命令で、ここではBB-8へどの様な動作をさせるかの命令を行います。移動(いどう)右にのブロックが1個あるということは、「実行(じっこう)」ボタンがおされた時に、「移動(いどう)右に」の動作は1回行う、という意味になります。
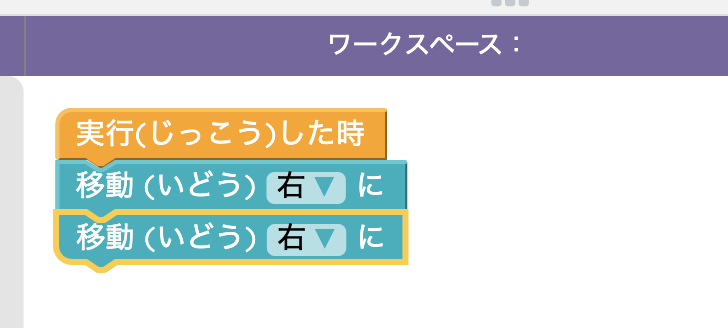
さて、スクラップ・メタルへたどり着くためには、あと1マス右に進まなくてはいけません。という事は、もう1度右へ進むための命令を行わなくてはいけませんね。よって、②の「ブロック」エリアにある「移動(いどう)右に」のブロックをドラッグして、下記のように配置してあげる必要があります。

ブロックを配置し終わったら、④の「実行(じっこう)」ボタンをクリックしてみましょう。はい、BB-8は見事にスクラップ・メタルへたどり着きました。これで、最初のステップはクリアです。
どうでしたか?キャラクターを2マス移動させる時に、どの様な思考でプログラミングを行わなくてはいけないかが、何となく理解できたかと思います。このチュートリアルは全部で15ステップあり、キャラクターにどんどん複雑な動きを命令していくようになります。そして最後の15ステップ目では、それまでにチュートリアルで身につけたテクニックを駆使して、自分オリジナルのゲームを作ることになります。完成したゲームは、このサイトで一般公開して、世界中の他のユーザーへ遊んでもらう事ができます。
Hour of Codeにはスター・ウォーズの他にも数え切れないほどのチュートリアルがあります。より難易度の高いものへステップアップしていくと良いかと思います。
Scratch(スクラッチ)

特徴
MIT(マサチューセッツ工科大学)のメディアラボプロジェクトによって作成されたサイトです。こちらも世界的に大変メジャーなサイトで、プログラミング教育の定番的な存在です。Scratchとはそもそもプログラミング言語の名称です。Scratch言語はビジュアルプログラミングが可能なプログラミング言語としてつくられました。その言語を使ってプログラミングできる環境の一部として、このサイトが存在します。Code Studio と同様に、ブロックをパズルのように組み合わせてビジュアル的にプログラミングの思考を身に着けて行くタイプの教材です。子供用に作られていますが、Code Studio より難易度が高いと思われます。最初のお試し教材がチュートリアル形式ではないので、最初は保護者の方などのサポートが必要かもしれません。
メリット・デメリット
メリット:すべてブラウザ上で実行できるため、環境づくりが不要(Flashが使われてないところもGood!)
デメリット:チュートリアル的なものが少なく、ある程度自主的に取り組む必要がある。
使い方
まずは「使ってみよう」をクリックして、もっともシンプルな教材を体験してみましょう。

まずはインストラクションムービーを観てみましょう。一通り使い方のレクチャーがあります。

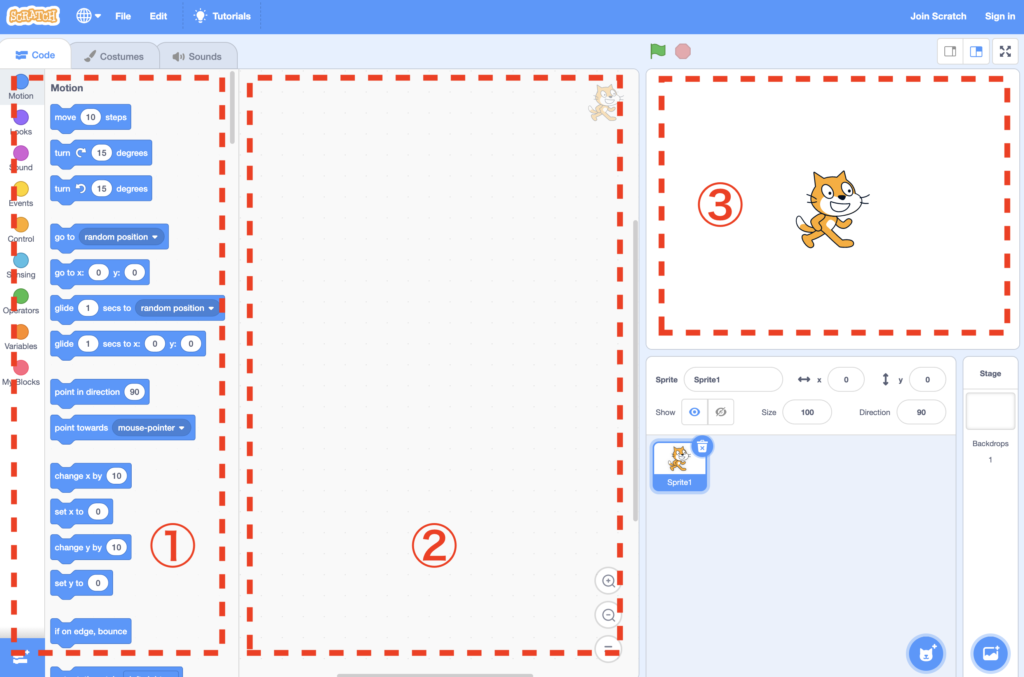
では、画面の構成を説明します。①のエリアに用意されたブロックの 中から、必要なブロックを②のエリアにドラッグ・ドロップして、③で実行した結果を確認する流れになります。

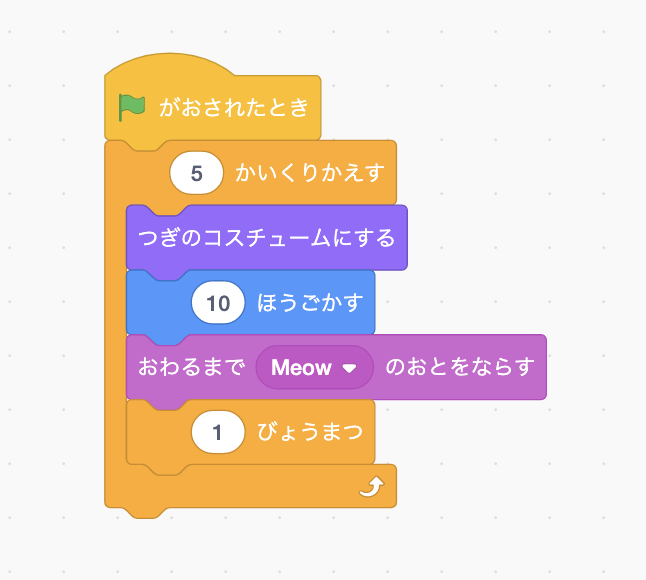
試しに、②に下記の様にブロックを配置して、③エリアの上にある旗のアイコンをクリックしてみて下さい。①エリアはスクロールして探す事もできますが、左側の、うごき、みため、おと、などのカテゴリーのアイコンをクリックする事で、素早く見つける事ができます。また、ブロック内の数字などのパラメータは変更する事ができます。

実行すると、ねこが鳴きながら右に歩いて行きます。簡単にブロックの意味を説明します。
「旗がおされたとき」はイベントと言われるもので、どういったタイミングの時に命令を実行するかを定義するものです。「スペースキーがおされたとき」など、他にもたくさんのイベントを選ぶ事ができます。
「5かいくりかえす」は制御をおこなうもので、この間に挟まれたブロックの命令を5回繰り返します。繰り返し以外にもたくさんの制御が用意されていて、とある条件を満たした時のみ命令を実行させる事もできます。(いわゆるIF文です。)
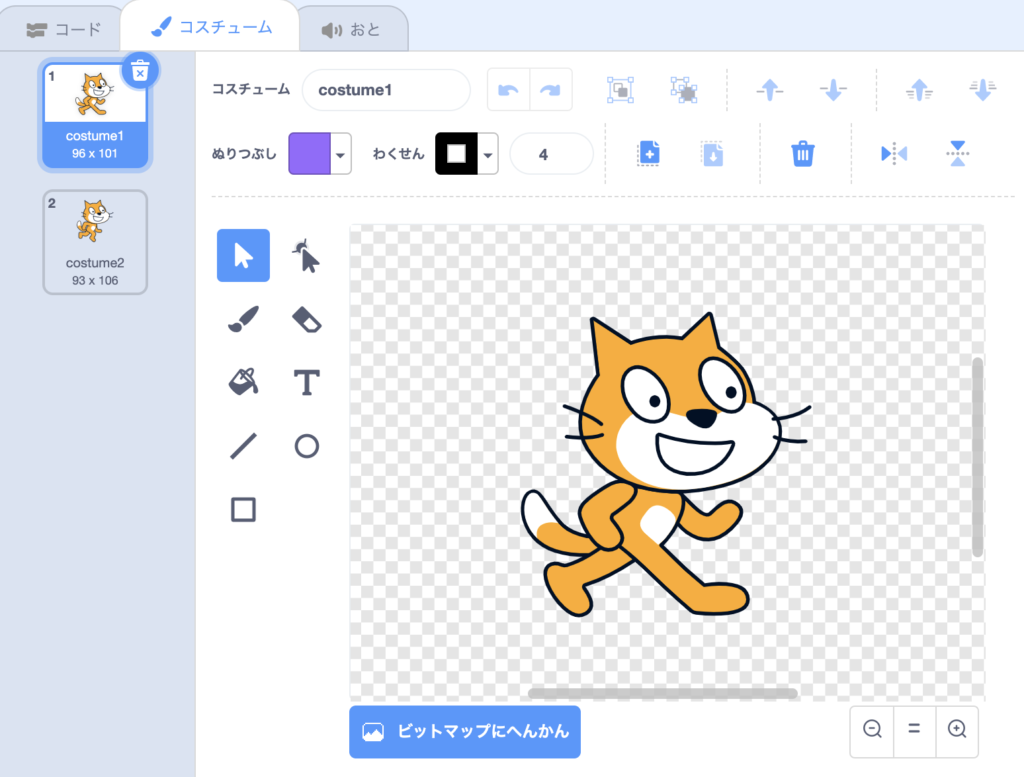
「つぎのコスチュームにする」は、制御対象物の見た目を変更する命令です。①エリアの上の「コスチューム」タブを選択すると、下記のような画面になり、制御対象物のグラフィックが定義されている事がわかります。最初は2つのグラフィック(右足が前にのびているものと、後ろに曲がっているもの)が用意されています。3つ目以降のグラフィックを自由に作成する事もできます。

「10ほうごかす」は制御対象物を進行方向に10動かす命令です。今回は右方向に動きましたが、あくまでも進行方向に対してなので、対象物が最初に上を向いていれば上向きに10動きます。xy座標指定で対象物を移動させる命令も用意されています。
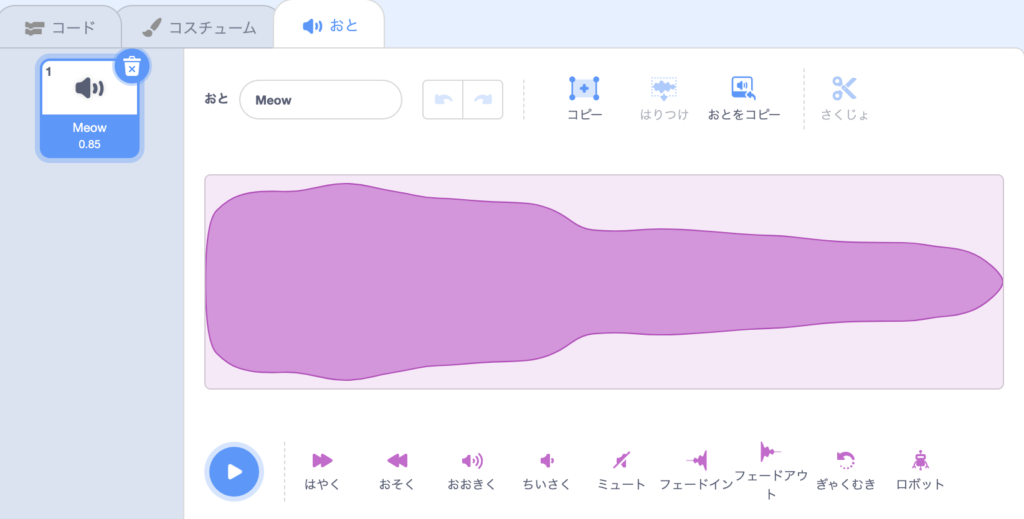
「おわるまで Meow のおとをならす」は音の制御です。①エリアの上にある「おと」タブをクリックしてみて下さい。下記のような音の編集画面が開きます。ねこの鳴き声が用意されています。ピッチ、音量などを変更する事ができます。また、画面左下のスピーカー+アイコンをクリックすると、ねこの鳴き声の他に、様々な効果音を選ぶ事ができます。さらに、マイクのアイコンをクリックすると、自分の声などを録音して利用する事もできます。

「1びょうまつ」は次の命令が実行されるまで1秒間待機するための制御です。今回はねこが歩く様子がわかりやすいように、繰り返しのたびに1秒待機する制御を加えてみました。
だいたい感じはつかめたでしょうか? 全くプログラミングを行った事がない方には Scratch は多機能すぎて少々ハードルが高いですが、グラフィカルな操作だけで、ある程度のプログラミングができてしまう点では、大変有効なプログラミング教材といえます。特にプログラミングにある程度興味をもってきた、小学校高学年くらいのお子様にはピッタリかと思います。
ScratchJr(スクラッチ ジュニア)

特徴
Scratchのアプリ版ですが、難易度はScrachよりかなり低く、園児でも使う事ができます。